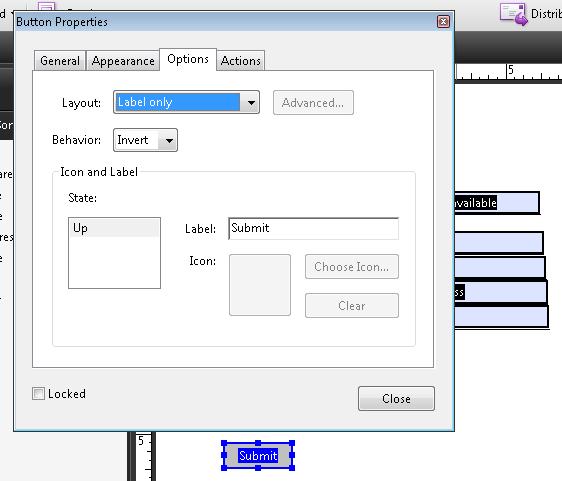
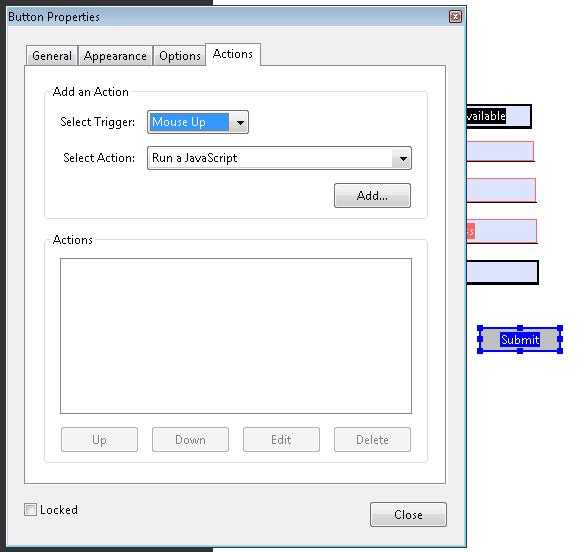
Submitボタンの上に画像を重ねて、画像の上にマウスが乗った時に半透明にしたいのですが上手く行きません。CSSで処理しています。testimage { //submitボタンのCSS opacity0;画像をSubmitボタンとして使うパターンです。 ほぼ、jQueryではあるのですが。 Submitボタン以外で「Submit」 WEBアプリケーションは、原則、「フォームに何かを入力したり、選択して実行(SUBMIT)ボタンを押す」の繰り返しです。 書けるので、SUこのボタンの画像上の座標(38, 14)をクリックすると、 inputimagex=38&inputimagey=14 が送られる感じですね。 以上のように「名前あり、値なし」の場合は、3タイプのボタンそれぞれ挙動が異なる状態にあります。
Jquery チェックされたら送信可能にするボタンをjqueryで制御する Webデザイン初心者 Sometimes Study
Submit ボタン 画像
Submit ボタン 画像-今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1 ~ フォームの概要とform要素の属性一覧 HTML フォーム2 ~ form要素の使い方 HTMLすいません、困ってます。 htmlのformで、submitボタンってありますよね。 そのままだと普通のボタン(?)となるわけですが、それを自分で作った画像にしたいのですが。 つまり、その画像をクリッbiglobeなんでも相談室は、みんなの「相談(質問)」と「答え(回答)」をつなげ、疑問や悩みを



Css Iphoneでsubmitボタンのスタイルをリセットする方法 初めてのブログ
メールフォームの Submit ボタンや Reset ボタンを画像化する方法を紹介します。 Submit ボタンは下記の方法で画像に置き換えることが可能なようです。Q 複数のsubmitボタンで押されたボタンを取得する方法 form内の、submitボタンの値が拾えません。 1つだけsubmitボタンを設置すると値が拾えますが、 2つ以上submitボタンを設置すると拾えません。 仕様上、無理なのでしょうか? function move1 背景画像を利用する ボタンの背景画像として任意の画像を指定する方法です。 この方法の場合は、通常のボタンと同じく画像とは別に ボタンに乗せる文言を記載することができます。 登録フォーム内の以下のタグを探し
Type="image" (画像を使用した送信ボタンを作成) type属性 の値に image を指定すると、画像を使用した送信ボタンを作成できます。送信ボタンを画像で設置する フォームの送信ボタンは通常input要素に「type="submit"」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、input要素に「type="image"」を指定して、通常のimg要素のようHTML フォームのボタンをsubmitから画像にしたけど表示されない submitから独自の画像ボタンにしようとして 下記のように記述しましたがブラウザで 確認したら表示されませんでした。 < 質
要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき (ふつうはユーザーがボタンをクリックしたとき)、ユーザーエージェントはサーバーへフォームを送信しようとします。 < input type = " submit " value = " リクエストを送信 " >なお、要素でボタンを作る場合にtypeの指定を忘れると、デフォルトでtype=submitとされてしまいますので、ご注意下さい。 投稿 1613 add 高評価 4画像を表示させるために生成 ボタンを表示させるために生成 画像を使ったボタンを生成 サブミットボタンを


サブミットボタンをcssで画像ボタンに変更する



ボタン フォームの使い方 ホームページ作成入門
画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに尚、type="reset"を指定すると、リセットボタンとなります。 リセットボタンとは、入力内容をキャンセルして初期状態に戻すボタンのことです。 また、type="image" を指定すると、ボタンに画像を指定することもできます。 type="submit"の場合に指定可能な属性< %= image_submit_tag ("XXXXpng") %> とやると、画像が表示されたボタンになりましたが、 写真付きのボタンであって配置やサイズを思い通りにできません。 ボタンとして機能しつつ画像を表示し、サイズや配置をコントロールする方法をどなたか教えてください!



Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools



画像を使った送信ボタンを設置する Graycode Html Css
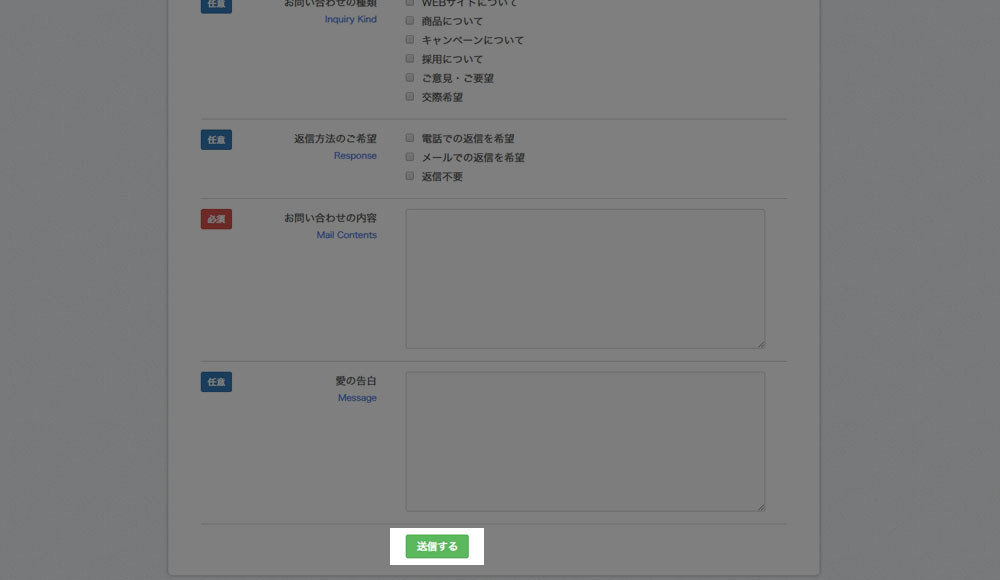
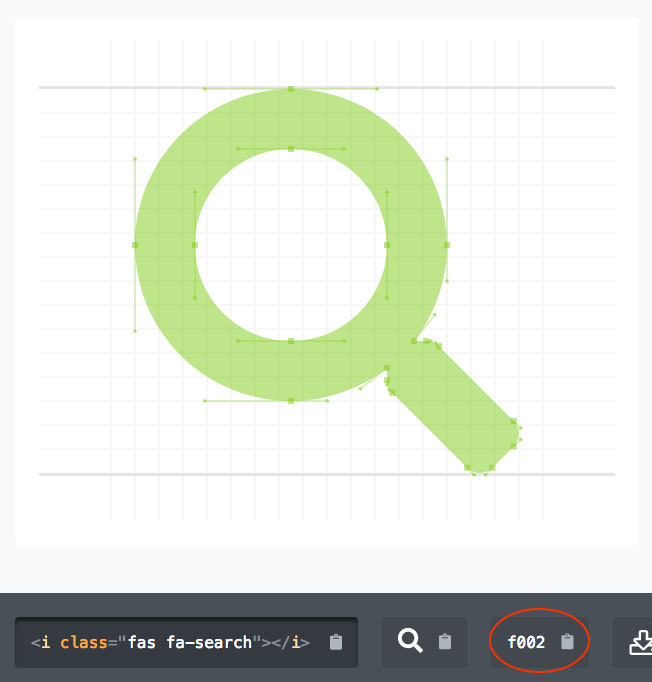
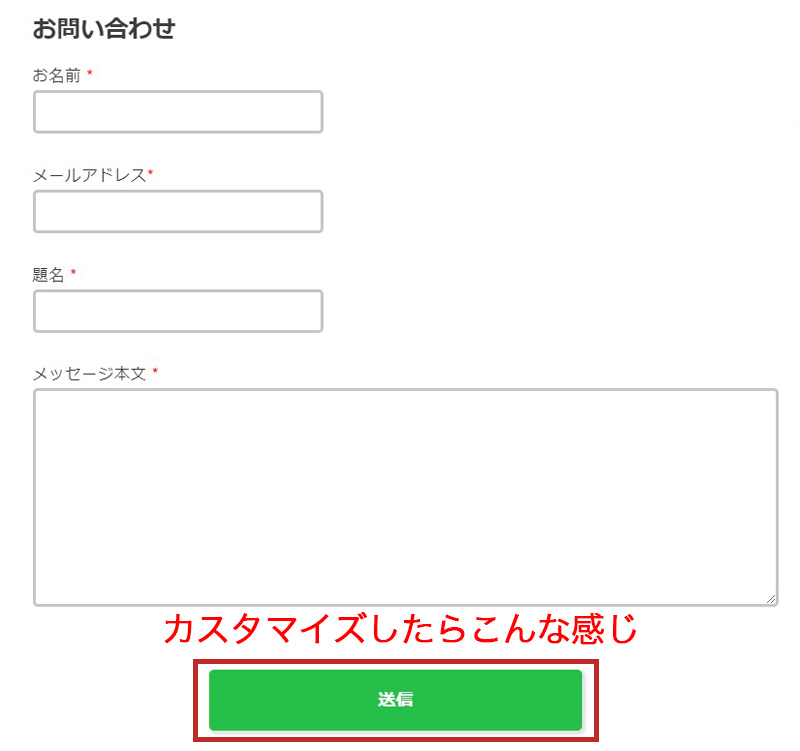
Contact form 7の送信ボタンを画像に変えて印象を良くしたいですよね。 以前、contact form 7のカスタマイズについて説明したのですが、 今回は、フリーの素材を利用することで誰でも簡単にボタンの見栄えを良くする方法にについてご紹介します。Submitボタンのアイコンにアイコンフォント(Font Awesome)を使う フォームを送信する際にクリックする「サブミットボタン」にアイコンフォント「Font Awesome(Free版)」を使ってアイコンを表示させてみたいと思います。今回表示させたいアイコンは「 (虫眼鏡)」です。デフォルトは、"submit"(送信ボタン)です。 それぞれ、 input要素 のtype属性にbutton、submit、resetを指定した時と動作は同じですが、button要素内に画像やHTMLタグを使用できる点が異なりま



Vbscript Submit 送信 ボタンがクリックされたときにsubmitをキャンセルするサンプル Se Life Log Vbaを中心にその他it備忘録



Venewlive アカウントを作成 Venewlive Support
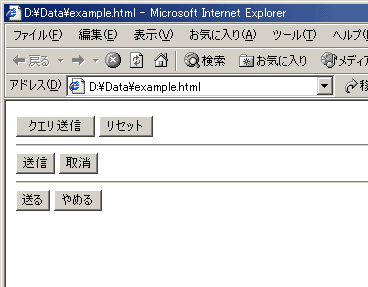
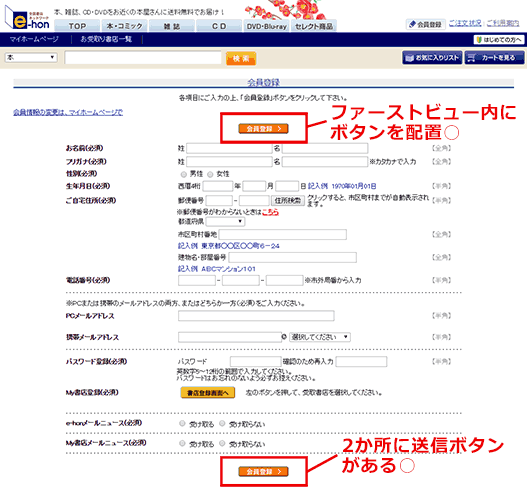
画像ボタン: メニュー 基本 コンテンツ・モデル グローバル属性 要素 ルート メタデータ セクション グループ化 テキスト 編集 埋め込みコンテンツ 表(テーブル) フォーム インタラクティブ要素 スクリプト記述 ABC順要素一覧は止めてを使うべき HTML More than 5 years have passed since last update 表題の通り 問題 多くのHTML Formでは送信ボタンのサンプルとして以下のようなコードを例示してします。例えば、下の画像のように、一連のフォームに対しボタンが複数あるとします。 戻るボタンは、入力した内容は関係なしに前の画面や指定したページに戻るためのボタンですが、 登録や一時保存はサブミットされるはず です。 しかし、 formタグのactionには1つのURLしか指定出来ません 。



Ori0koxnv 4kmm



Iosでsubmitボタンのデザインを修正する方法 Darablog
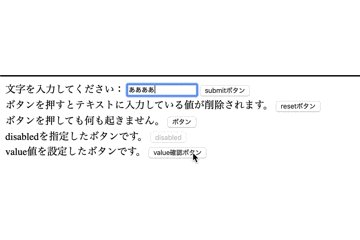
このタイプのボタンでは、value属性は省略しなければなりません。 type属性、name属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像はみたいにするとFirefoxあたりで画像が表示されない or gifアニメが動かないみたいなことになる。 なぜかフォームの送信が優先されて通信が途中で止まってしまうようです。 そこでclickをmousedownにしたりmouseupにしたりしてみるともはや送信すらされない。Google の無料サービスなら、単語、フレーズ、ウェブページを英語から 100 以上の他言語にすぐに翻訳できます。


Jquery チェックされたら送信可能にするボタンをjqueryで制御する Webデザイン初心者 Sometimes Study



Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート
HTMLとCSSで、お問い合わせフォームのラジオボタンやチェックボタンの代わりに画像選択にします。 Before After HTMLとCSS やり方 ①label+imgを足す labelタグの中で画像を表示します。 labelタグのforはinputのidと揃えます。 ②CSSWordPress は secondary(第 2)と primary(第 1)のボタンに異なるスタイルをつけます。primary ボタンは青色で、secondary ボタンの灰色より目立ちます。デフォルトでは、submit_button() は primary ボタンを出力します。送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。



姉妹サイト Button Marche ボタンマルシェ がオープン Logo Marche



Inputとbuttonの違いは何 送信ボタン Submit の使い分け



Web グラデーション ボタン検索続きを読む次に送信ボタンを続行しますインターネットナビゲーションのためのフラット長方形と丸い空の看板コレクションベクトルモードのバナ からっぽのベクターアート素材や画像を多数ご用意 Istock



Contactform7の問い合わせボタンのデザイン Poripu Sango公認の子テーマ


Button Submit Value 複数


送信ボタンを画像ボタンに変える ウェブ制作チュートリアル


Fn Angularjs 送信ボタンでフォームの入力データを扱う Html5 テクニカルノート


Iphone Safariのsubmitボタンのデザインを変更する方法 Niwadesign



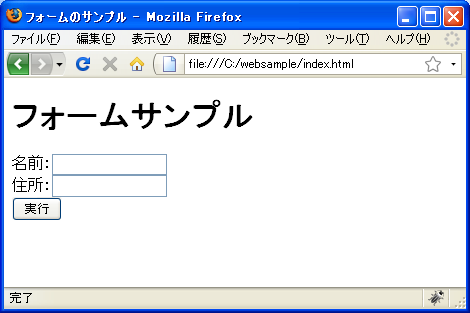
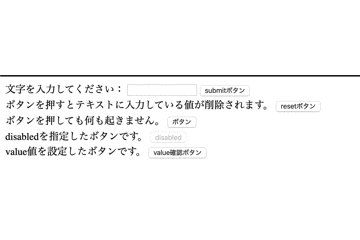
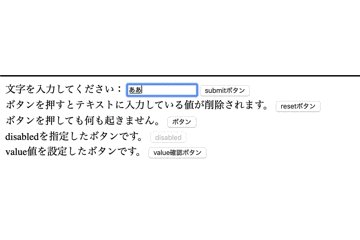
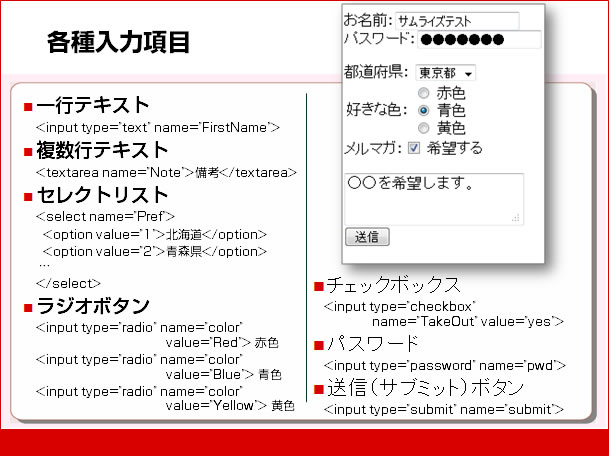
フォーム部品の種類について最低限必要なものだけを解説


Button Submit Value 複数



Html初心者入門 送信ボタンが作れるsubmitとは 使い方も解説 Webcamp Navi



フォームを作る Input Type Submit 送信ボタンを作る ぽろぽろ不定期便



Html Iphoneでフォームのsubmitボタンが反応しなかった原因 みきやのプログラミング部屋



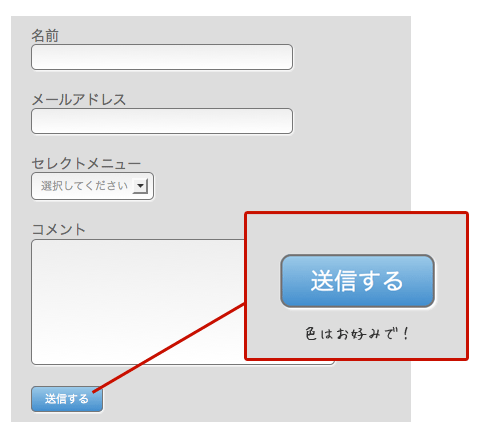
コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts



Css Iphoneでsubmitボタンのスタイルをリセットする方法 初めてのブログ


Submit Button Or Icon For Submitting Data File Or Document Stock Photo Picture And Royalty Free Image Image



サブミットブロック Efo 入力フォーム最適化 のエフトラ Efo



Submitボタンのアイコンにアイコンフォント Font Awesome を使う



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン


サブミットボタンをcssで画像ボタンに変更する



Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使



Html5 1つのフォームに複数のsubmitボタンをつけるには Formaction Formmethod Simple Minds Think Alike



運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法



Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive



Html Inputタグの使い方まとめ テキストボックス パスワード 送信ボタンなど Hikopro Blog



Iosでsubmitボタンのデザインを修正する方法 Darablog



Jquery入門 Submitの送信処理 Action ボタン操作まとめ 侍エンジニアブログ



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



56 Wordpress Contact Form 7で送信ボタンを有効 無効切り替え Phpやってみる



Vbaでie操作 Ieでsubmitボタンをクリックする エクセルマクロ Vba Create



送信ボタンデザインの設定 エフトラefoサポートサイト



Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス



Rails Deviseを使った時のsubmitボタンのレイアウトを変更する 文系エンジニアのブログ



コピペok コンタクトフォーム7の送信ボタンをカスタマイズをしよう ぬるくいきる教科書


ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー



Struts2 0 9で1つのformに複数のsubmitボタンを使う 世界 旅と子育てを愛するアジャイルコーチのブログ


Submit ボタン Disable 技の罠 Naoyaのはてなダイアリー



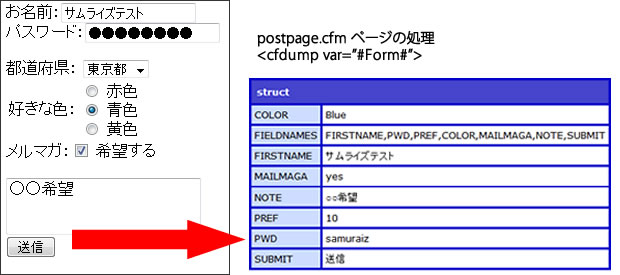
送信先のactionページについて Coldfusionカフェテリア



Iosでsubmitボタンのデザインを修正する方法 Darablog


サブミットボタンをcssで画像ボタンに変更する



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



学生初心者必見 初めに覚える Htmlタグ16選 テックキャンプ ブログ



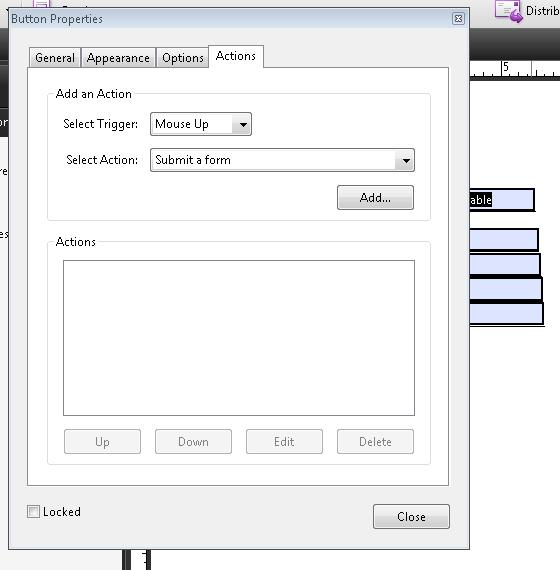
Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集



ブラウザによって異なる送信ボタンの余白やサイズを揃える Graycode Html Css



画像を使ったフォームの送信ボタンを設置する Html できるネット



Input Type Submit は止めて Button Type Submit を使うべき Qiita



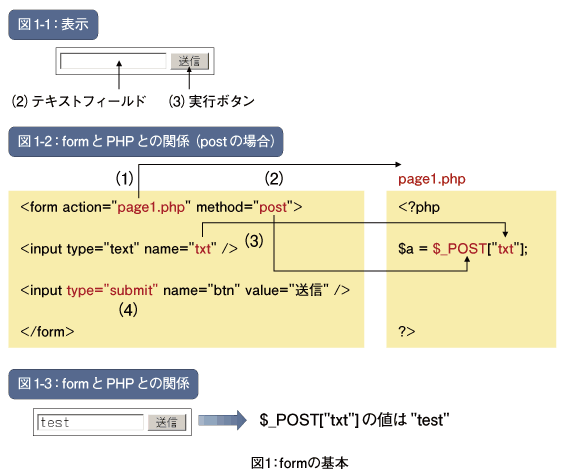
Form文の基本 Think It シンクイット



Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集



Phpでどのsubmitボタンが押されたか判定する方法 It底辺脱却ブログ



画像を使ったフォームの送信ボタンを設置する Html できるネット



Submit Button Royalty Free Cliparts Vectors And Stock Illustration Image



じゃんごーkb Basercms4 メールフォームのsubmitの有効 無効制御



Pdf15 Pdf フォームで送信フォームアクションのある送信ボタンを提供する Wcag 2 0 達成方法集



送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image


Fn Angularjs フォームの入力が正しくないとき送信ボタンを押せないようにする Html5 テクニカルノート


送信ボタンを1回しか押せないフォーム作った Fun You Blog



Htmlのbuttonタグとは 基本的な使い方をサンプルコードで徹底解説 初心者歓迎 ポテパンスタイル


Html Formのsubmitボタンをlink風に表示する方法 ものづくりとプログラミング日記



Formページ Coldfusionカフェテリア


Submitボタンを装飾したい Knowledge Base



送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image



Html 2つのsubmitボタンを横並びにしたい Teratail



Free Download Of 緑の Submit ボタン アイコン Vector Graphic



Submitボタンのデザインがiphoneだけおかしい でハマった時の対処法 うぇぶめも


フォームのsubmitボタンに使えるカラフルなバリエーションのアイコン Materialandex



Css3とjqueryでフォームを美しく装飾する方法 Webクリエイターボックス



Java Submitボタン押下後の404エラーの原因を知りたいです Teratail


Iphone Iosのsafariでsubmitボタンのcssが効かない そんな時の解決方法 ヤビブロ


Play Frameworkでsubmitボタンを複数設置 Findnew S Blog



Ezwebのsubmitボタンが無反応の原因判明 道路上将棋 のブログ



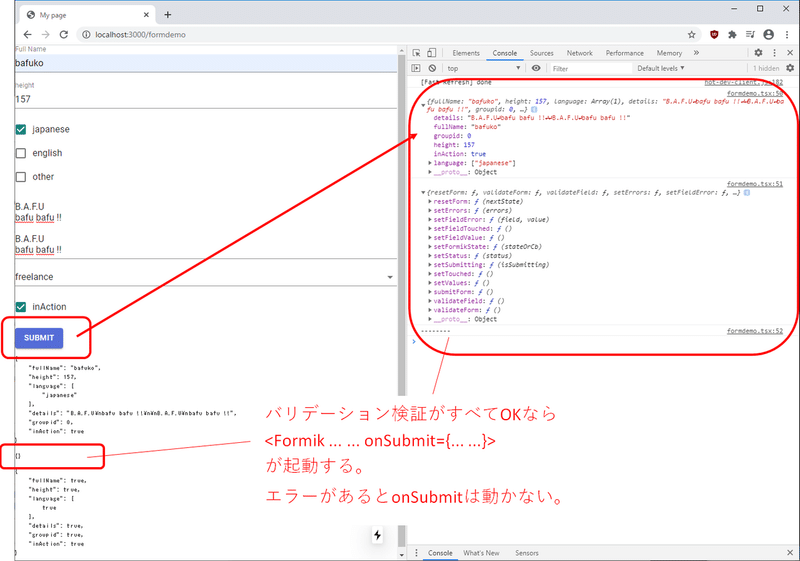
Nextjs With Typescript 18 Submitボタンを組み込む Fz5050 Note



エージェントがリクエストを提出しようとする際 送信ボタンがグレーになっており送信できない Zendeskヘルプ


Data Collectorデバッグ方法について



Nextjs With Typescript 18 Submitボタンを組み込む Fz5050 Note



送信ボタンを設置する Graycode Html Css



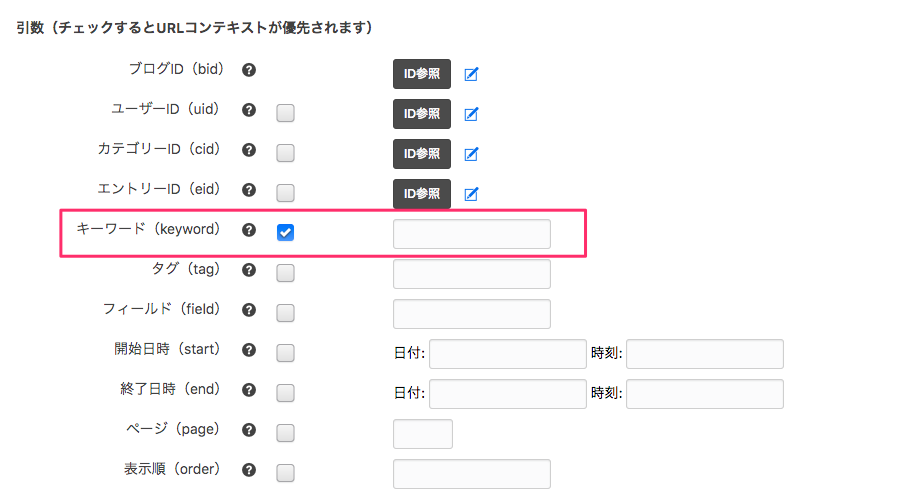
送信ボタンを押さずに検索結果を表示する Post Include ポストインクルード ドキュメント A Blog Cms Developer



Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート


Css3でsubmitボタンとaリンクのデザイン共通化 Web Designing Satoimo18



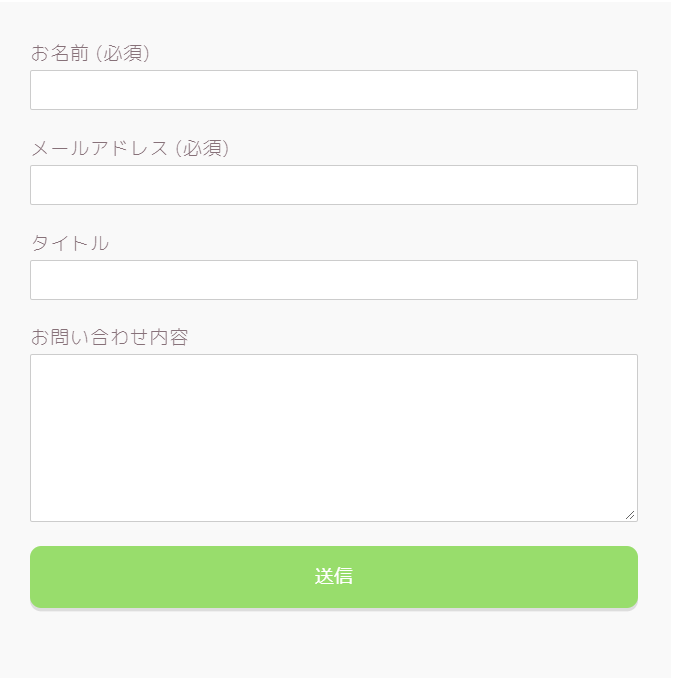
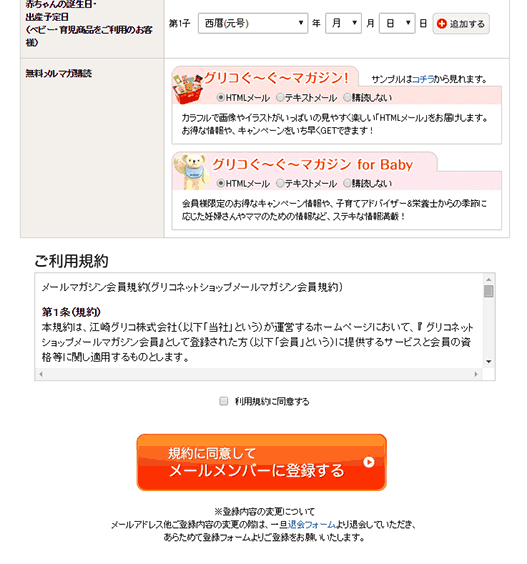
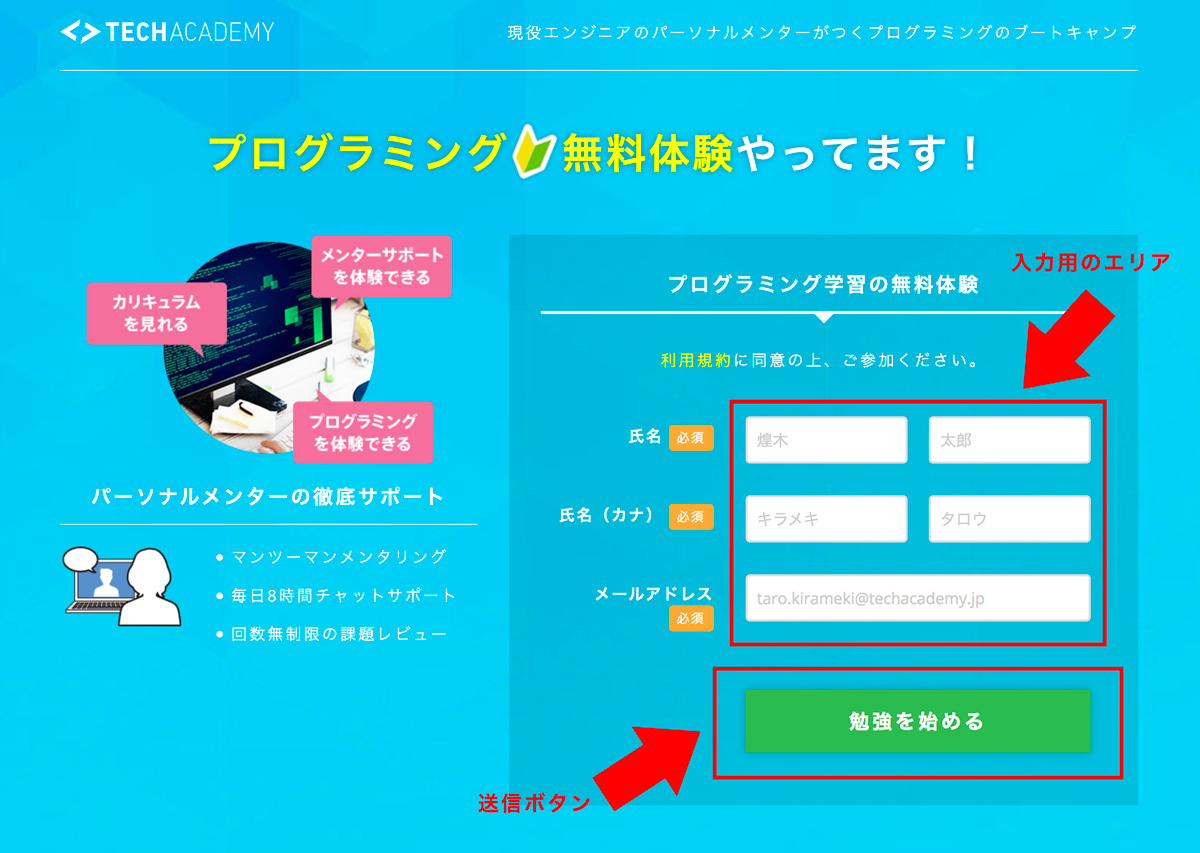
フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum



Css 送信 ボタン Submit の色を変更する Min117の日記



フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum



Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



フォーム送信ボタンを編集してスタイル設定する



フォームを作る Input Type Submit 送信ボタンを作る ぽろぽろ不定期便



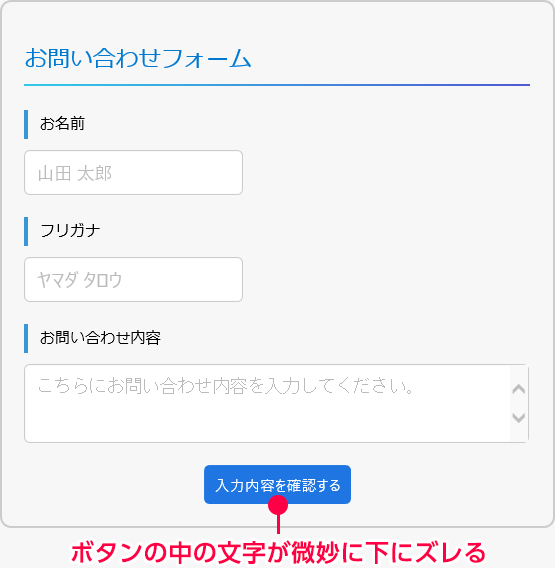
Css Iphoneでsubmitボタンのテキストがずれた時の対応方法 コリス



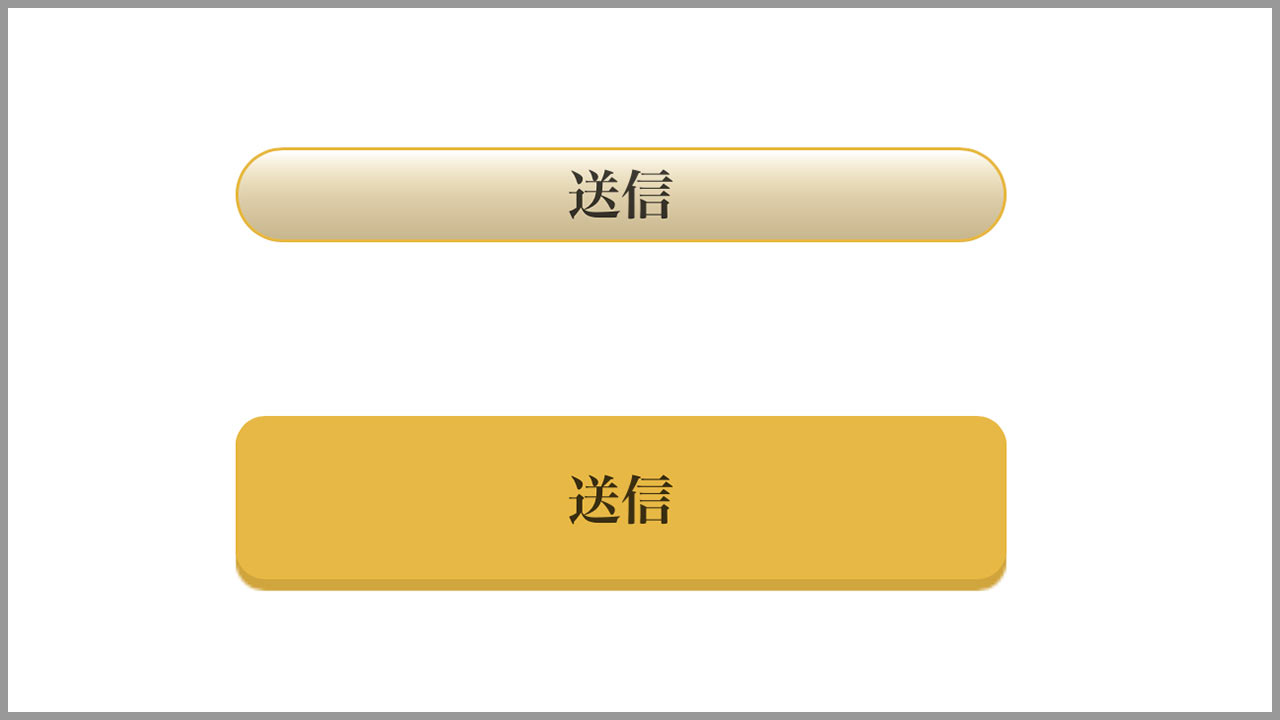
Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア



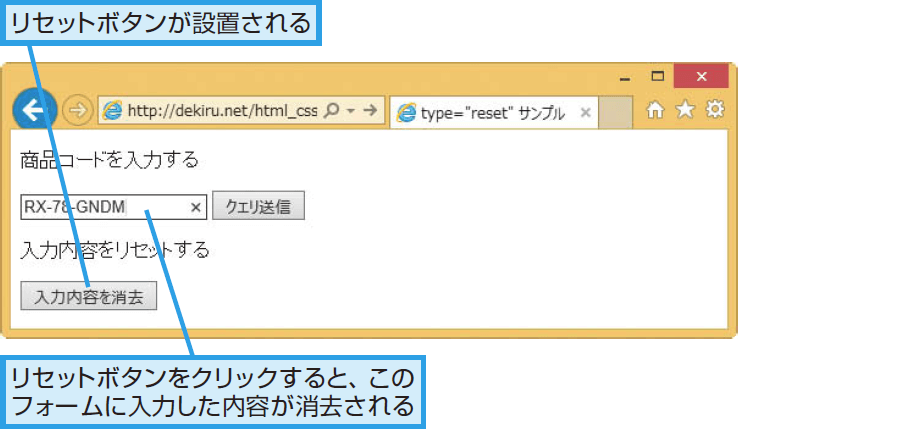
フォームのリセットボタンを設置する Html できるネット



フォーム送信ボタンを編集してスタイル設定する



Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア



Javascriptによるhtmlの通常ボタン サブミットボタンの小技 俺の開発研究所



0 件のコメント:
コメントを投稿